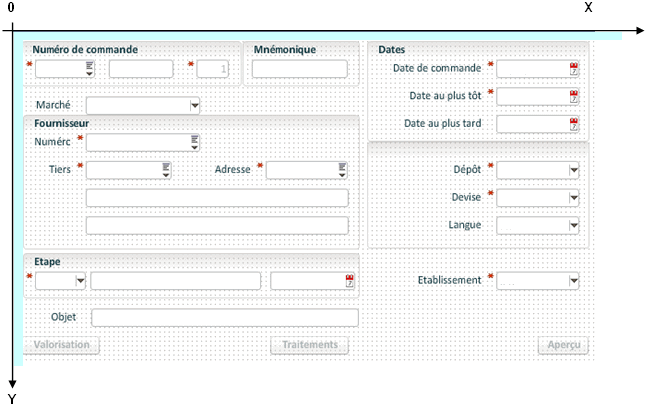
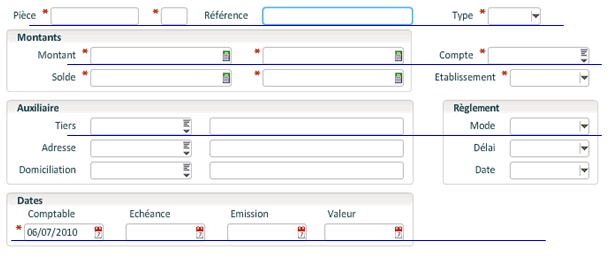
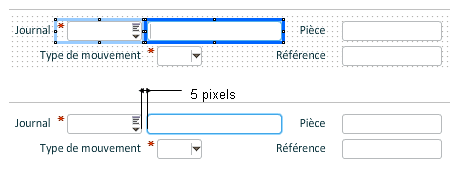
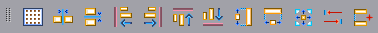
La grille, dont les points sont placés tous les 5 pixels, permet un placement aisé des composants graphiques. L'icône  enlève ou affiche cette grille. enlève ou affiche cette grille.
Possibilité de :
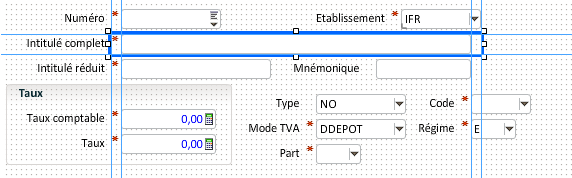
- Déplacer des composants graphiques (champs - boutons - légendes).
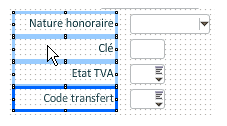
Cliquer sur le composant pour le sélectionner et le déplacer à l'aide de la souris ou des touches "flèche".
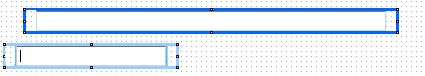
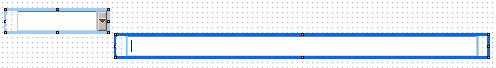
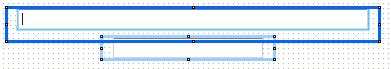
- Déplacer plusieurs composants graphiques à la fois.
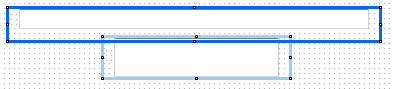
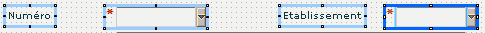
Cliquer sur le premier composant, puis "Ctrl + Clic" pour sélectionner les autres, le dernier sélectionné apparaît en bleu foncé. Déplacer le groupe à l'aide de la souris ou des touches "flèche".
Un groupe de composants peut aussi être sélectionné avec la souris, cliquer sur un point de la grille et glisser pour englober les composants.
Un groupe de composants peut être ajouté à la sélection avec la souris ; en gardant la touche "Alt" appuyée, cliquer sur un point de la grille et glisser pour englober les composants complémentaires.
"Shift + Clic" permet de ne plus sélectionner un composant graphique dans un groupe.
- Déplacer des composants graphiques entre formes principales et formes détails et vice versa.
L'ouverture d'une forme détail se fait via la liste présente dans la barre d'outils de la transaction.
Particularité pour ouvrir une "boîte de dialogue" correspondant par exemple à des cumuls, il faut utiliser les touches "Shift + Clic" sur le bouton ouvrant cette boîte.
- Régler la dimension des composants graphiques (largeur, hauteur).
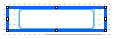
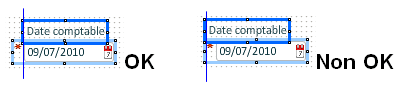
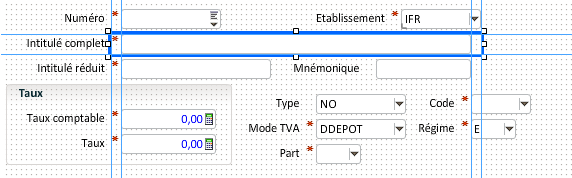
Sélectionner le composant, puis positionner le curseur de la souris sur le cadre bleu, apparaît alors une flèche à double sens, glisser jusqu'à la dimension voulue. Le réglage de la hauteur s'applique pour les images et les composants de type "texte".
- Supprimer des composants graphiques.
Sélectionner le composant ou un groupe, puis touche "Suppr". Supprimer un champ supprime automatiquement sa désignation, la désignation d'un champ peut être supprimée seule. Attention : un champ obligatoire ne peut pas être supprimé.
- Ajouter des composants graphiques. Icône 
L'écran de "Personnalisation de la transaction" s'ouvre en affichant la liste des composants de la transaction, sélectionner celui à ajouter et glisser vers le masque de la transaction.
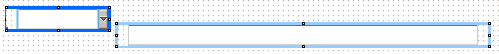
- Définir l'ordre de déplacement dans le masque (tabulation). Icône  pour ouvrir ou fermer les tabulations. pour ouvrir ou fermer les tabulations.
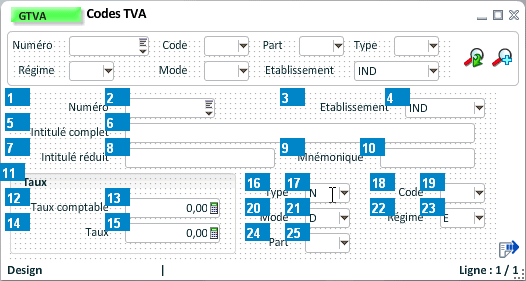
Un numéro d'ordre est attribué à chaque composant dans un carré bleu. Cliquer sur un carré bleu affecte le n°1, puis cliquer sur le suivant pour le n°2, etc.
"Ctrl + Clic" permet de mémoriser le numéro du composant pour ne pas avoir à numéroter tous les composants à partir du premier.
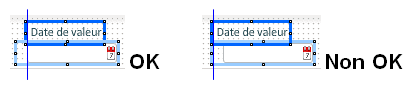
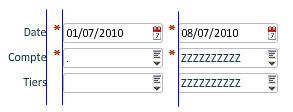
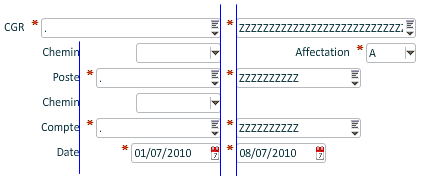
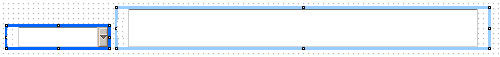
- Contrôler l'alignement des composants.
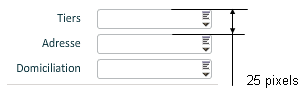
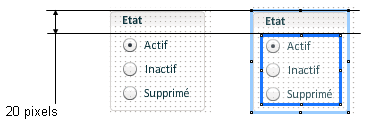
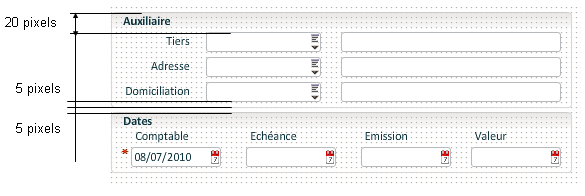
"Alt + Clic" sur un composant permet d'afficher des traits d'alignement.
Exemple :
 |
 ou son raccourci réalise la même fonction.
ou son raccourci réalise la même fonction.

 enlève ou affiche cette grille.
enlève ou affiche cette grille.
 pour ouvrir ou fermer les tabulations.
pour ouvrir ou fermer les tabulations.
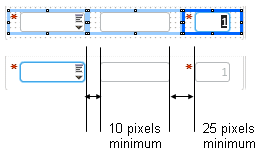
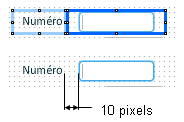
 règle automatiquement l'espace horizontal entre plusieurs composants graphiques sélectionnés dans un groupe.
règle automatiquement l'espace horizontal entre plusieurs composants graphiques sélectionnés dans un groupe.

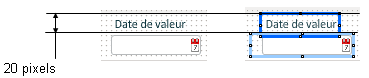
 règle automatiquement l'espace vertical entre plusieurs composants graphiques sélectionnés dans un groupe.
règle automatiquement l'espace vertical entre plusieurs composants graphiques sélectionnés dans un groupe.

 aligne automatiquement sur la gauche plusieurs composants graphiques sélectionnés dans un groupe.
aligne automatiquement sur la gauche plusieurs composants graphiques sélectionnés dans un groupe.

 aligne automatiquement sur la droite plusieurs composants graphiques sélectionnés dans un groupe.
aligne automatiquement sur la droite plusieurs composants graphiques sélectionnés dans un groupe.

 aligne automatiquement vers le haut plusieurs composants graphiques sélectionnés dans un groupe.
aligne automatiquement vers le haut plusieurs composants graphiques sélectionnés dans un groupe.

 aligne automatiquement vers le bas plusieurs composants graphiques sélectionnés dans un groupe.
aligne automatiquement vers le bas plusieurs composants graphiques sélectionnés dans un groupe.

 uniformise automatiquement la hauteur de plusieurs composants graphiques sélectionnés dans un groupe.
uniformise automatiquement la hauteur de plusieurs composants graphiques sélectionnés dans un groupe.

 uniformise automatiquement la largeur de plusieurs composants graphiques sélectionnés dans un groupe.
uniformise automatiquement la largeur de plusieurs composants graphiques sélectionnés dans un groupe.

 uniformise automatiquement la largeur et la hauteur de plusieurs composants graphiques sélectionnés dans un groupe.
uniformise automatiquement la largeur et la hauteur de plusieurs composants graphiques sélectionnés dans un groupe.